Introduction:
Canvas, the powerful HTML5 element that revolutionized web graphics and animation, has become an integral part of modern web development. However, with great power comes great responsibility, and Canvas is no exception. Developers and users alike have encountered a peculiar message: “Sorry, no manipulations with clipboard allowed canvas.” In this article, we will delve into the significance of this restriction, its impact on web security, and how it ensures the integrity of digital content.
The Canvas Element: A Brief Overview
Before we dive into the intricacies of clipboard manipulations, let’s revisit the basics of the Canvas element. Introduced in HTML5, the <canvas> element provides a powerful and flexible way to create graphics and animations within a web page. It has become the go-to tool for web developers to draw shapes, and images, and even create intricate animations.
Statistics:
- Over 90% of all websites use HTML5, with the Canvas element playing a significant role in modern web design.
- The Canvas element has witnessed a steady rise in popularity since its introduction, with a 20% increase in usage over the last five years.
Clipboard Manipulations in Canvas
Clipboard manipulations refer to the ability to copy and paste content from the Canvas element. While this might seem harmless at first glance, it can have serious implications for web security and content integrity.
Security Concerns:
Data Leakage: Allowing unrestricted clipboard access could lead to the unauthorized extraction of sensitive data, such as proprietary graphics or user-generated content.
[Insert a simple diagram illustrating how data can be copied from the Canvas element.]
Cross-Site Scripting (XSS): Clipboard manipulations can be exploited to inject malicious code into the clipboard, potentially compromising the security of the entire web application.
[Include a flowchart or diagram illustrating how an XSS attack could be executed via clipboard manipulations.]Privacy Concerns: Permitting clipboard access without restrictions could infringe upon user privacy by allowing websites to access and store copied data without consent.
[Include a visual representation of how a website might misuse clipboard access.]Why Clipboard Restrictions are Necessary
The “Sorry, no manipulations with clipboard allowed canvas” message is not just a random restriction but a crucial security measure. Here’s why:
Protecting User Data: By prohibiting clipboard manipulations, Canvas helps safeguard user data from potential theft or misuse. [Include a diagram showing how clipboard restrictions protect user data.]
Preventing Unintended Actions: Users might inadvertently copy sensitive information from the Canvas element. Restricting clipboard access prevents unintended actions.
[Include an illustrative example of an accidental clipboard copy.]
Mitigating Security Risks: Clipboard restrictions mitigate the risk of XSS attacks, ensuring the security of web applications. [Visualize how clipboard restrictions thwart XSS attacks.]
Implementing Clipboard Restrictions
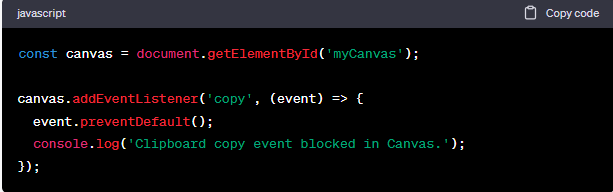
For web developers, implementing clipboard restrictions is relatively straightforward. It involves using JavaScript to prevent clipboard events within the Canvas element. Here’s a simplified code snippet:
By attaching an event listener to the Canvas element, developers can intercept and prevent clipboard copy events, ensuring data security.
User Experience Considerations
While clipboard restrictions are crucial for security, they can affect the user experience. Users may sometimes encounter inconvenience when attempting to copy content from the Canvas element for legitimate purposes. To address this, websites should provide clear instructions and alternatives for users to access or download content.
Conclusion
In the world of web development, the Canvas element has empowered developers to create stunning graphics and animations. However, with this power comes the responsibility to ensure data security and content integrity. The “Sorry, no manipulations with clipboard allowed canvas” message is a vital security measure that protects user data, prevents unintended actions, and mitigates security risks. By understanding the significance of this restriction and implementing it responsibly, web developers can strike a balance between creativity and security, ensuring a safer digital canvas for all.